UX Design | Visual Design | About | Contact | Resume

Pitcher
High fidelity prototype for happy hour app, Pitcher.
The high fidelity prototype was made using Adobe XD
Overview
Project Type
Application Prototype, UX Design
Duration
September - December 2021
Team Members
Laura Newson, Julia Smith, Taylor Cole, Felix Bammer
All stages of development were split equally and completed by all team members.
The Problem
Happy hour goers in the East Village neighborhood of Manhattan want accurate and up-to-date happy hour information. However, available information is not consolidated within one resource, and happy hour goers have a hard time knowing when it was last updated.
Patrons are currently left to follow up on potentially outdated information by calling or messaging the establishment to check, which can be inconvenient and time consuming.
The Solution
Design an app in which users can find the most up-to-date happy hour information, suggest edits to inaccurate information, and get exclusive access to premium happy hour deals.
Bar owners can promote their happy hour by offering exclusive app deals to invite more business, and are prompted to update happy hour information via user suggestions to ensure their happy hour won’t be passed over due to dated details.
Process
Competitive Research & Analysis
We began by assessing the existing happy hour apps, sites, and other resources currently available to evaluate if there was a need for a new app and what competitive advantages it would need to compete with existing products.
Our analysis concluded that nothing currently exists in the North American market that solves this problem.
Personas
Based on our research and the demographics of users living in and frequenting the East Village, personas were identified. Key user groups were divided between patrons and owners.
Storyboarding
With personas in mind, storyboards were drafted to better visualize app use.
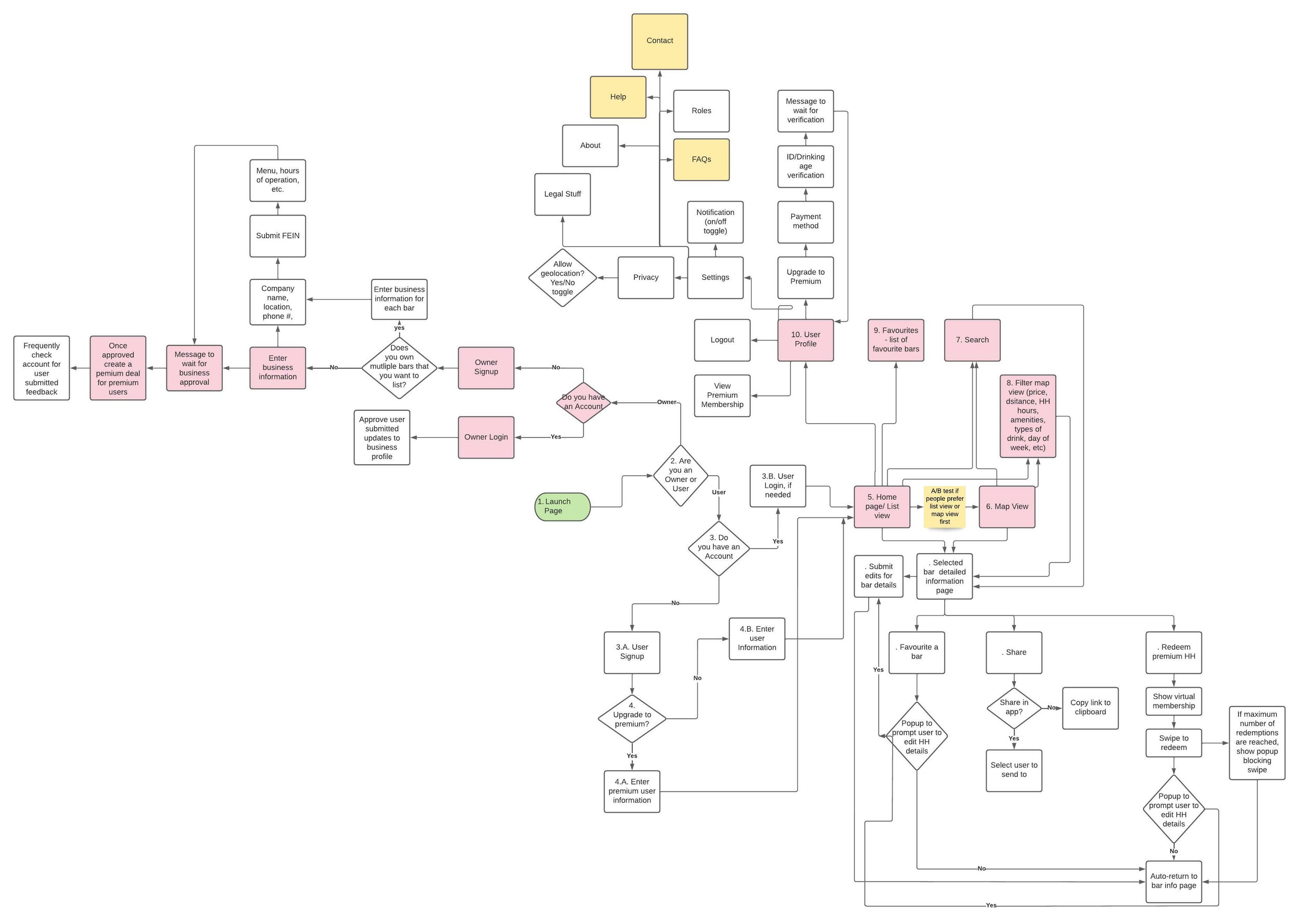
User Flow
Before building prototypes, a user flow of the app for user groups was developed.
Low Fidelity Prototype
Using paper, a low-fidelity prototype was drafted for use in user testing. A paper prototype was used, as we were testing in person and it allowed for immediate adjustments to the prototype based on feedback. This also allowed for changes to design to be made before the more involved prototype development began.
Testing, Iteration
8 individuals (5 males, and 3 females) were taken through task lists to test our prototype. Key feedback was that our design lacked notifications to indicate the completion of a task (ie. a popup to indicate a form was successfully submitted). We revised our paper prototype to reflect this.
High Fidelity Prototype
Incorporating the feedback from our testing, a high-fidelity prototype was built in Adobe XD. The high-fidelity prototype included both bar owner and patron user flows. A narrated video walkthrough of the prototype is available to the right.
Outcome & Results
We presented our final prototype, including the design process, to our peers. The next steps would include additional rounds of testing and iteration to ensure the best UX design.
Rye | Bridge | Showcation | Pitcher | Repose